Penggunaan Inspect Element Dalam Modifikasi Template - Sebagian web developer dan blogger mungkin sudah tak asing lagi mendengar istilah Inspect Element. Software yang sangat membantu dan menolong anda dalam proses editing desain web atau blog, mulai dari melihat ukuran desain web atau blog, warna desain blog, dan lainnya. Bagi anda yang masih bingung dengan istilah Inspect Element jangan khawatir, disini saya akan membahasnya dalam tutorial kali ini yuk disimak!
Secara umumnya, Inspect element merupakan sebuah software yang digunakan untuk mengedit kode HTML atau kode CSS dari sebuah desain blog yang merupakan komponen utama dalam sebuah blog. Dan untuk desain blog yang akan dibahas sekarang yaitu theme atau yang biasa kita kenal dengan Template blog/ Tema blog. Tema pada setiap blog umumnya sama baik itu berbasis wordpress ataupun blogspot.
Template desain blog umumnya terdiri dari beberapa bagian, antara lain bagian header, footer, konten atau posting. pada kesempatan kali ini saya akan membahas template berbasis blogspot.
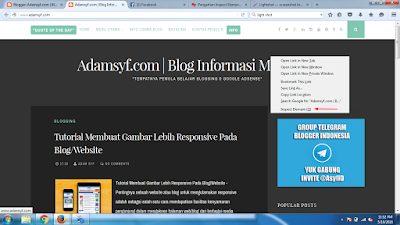
Anda lihat gambar diatas, ada tanda panah berwarna merah yang mengarah pada sebuah menu, yaitu menu Inspect element ketika anda meng-klik kanan sebuah mouse kearah bagian template blog di atas.
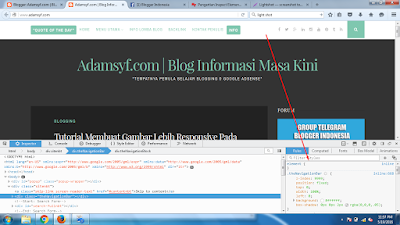
Contoh gambar diatas berikutnya adalah cara saya untuk mendesain warna pada bagian menu navigasi menggunakan Inspect element, yaitu dengan cara klik kanan mouse tepat di bagian yang akan kita modifikasi. anda tinggal cari saja dibagian kode dipaling bawah sebelah kanan terdapat background dengan kode warna #ffff; , kemudian untuk pratinjau anda cukup merubahnya menjadi #000; secara otomatis warna akan berubah sementara menjadi hitam. dan untuk merubahnya secara permanen anda cukup copy-paste kode seperti contoh gambar dibawah ini , selanjutnya anda pergi ke Template > EDIT HTML.
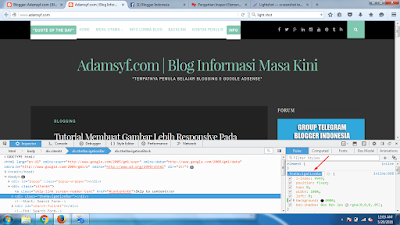
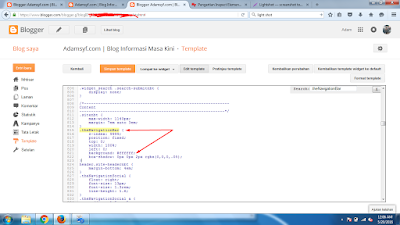
Lihat tanda panah berwarna merah di atas. tanda tersebut yang anda cari ke Edit HTML menggunakan CTRL+F , jika sudah ketemu anda tinggal cari kata "Background" dengan kode warna #ffff; lalu anda ubah menjadi #000; setelah itu anda simpan template. Lihat pada contoh gambar dibawah ini.
Dan sekarang tinggal anda lihat hasil perubahannya, warna navigasi yang sudah saya ubah kode HTMLnya menjadi hitam, maka warna berubah menjadi hitam. Bagaimana mudah bukan ?
Untuk proses editing sebaiknya anda berhati-hati dan untuk berjaga-jaga download dulu template sebelum di edit, supaya bisa di instal kembali jika anda mengalami sebuah kesalahan selama proses editing. Intinya adalah berhati-hati dan sabar karena memang membutuhkan sedikit latihan agar anda cepat memahami seluk beluk dasar template. Apabila anda sudah mahir dalam menggunakan Inspect element, saya rasa anda sangat senang dan bisa merubah2 desain warna dan bagian dari sebuah template tanpa ada hambatan.
Demikian artikel mengenai Penggunaan Inspect Element Dalam Modifikasi Template, semoga bermanfaat ya!






0 Response to "Penggunaan Inspect Element Dalam Modifikasi Template "
Post a Comment