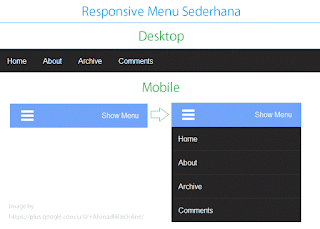
Cara Membuat Menu Responsive Blogger - Apakah yang dimaksud dengan 'Responsive' itu sendiri? bukankah sebuah blog sudah dapat dikatakan Responsive ketika menu seluler diaktifkan? lalu mengapa kita harus membuat blog lebih responsive lagi? pertanyaan ini yang terkadang masih menjadi sebuah misteri para blogger pemula. baik, disini saya akan mencoba menjelaskan sedikit tentang responsive.
Kata 'Responsive' disini memiliki arti singkat yaitu 'Menyesuaikan' ruang pada device apapun baik mobile maupun PC, ketika sebuah blog dikatakan responsive berarti sudah jelas, blog tersebut mampu menyesuaikan ruang dari device manapun.
Kita ketahui, Responsive ini baru populer sejak tahun 2014 lalu. disaat itu pula lah teknologi seperti mobile smartphone masuk ke pasar Indonesia, semua orang banyak mengakses Internet melalui mobile. sehingga blog developer berfikir keras bagaimana caranya sebuah template blog dirancang se-responsive mungkin dengan interface yang menarik, elegan dan terkesan mewah.
Sebenarnya Responsive ini tergantung dan kembali pada selera pemakai/usernya masing-masing. Responsive tidak mengurangi jumlah pengunjung, namun bagaimana caranya membuat pengunjung tersebut nyaman dengan interface yang tak seperti biasanya.
Pada tutorial ini, saya akan berbagi pengetahuan tentang cara membuat menu responsive blogger tanpa script / jquery.
Baca Juga : Cara Membuat Sitelink Dengan Cepat
Baca Juga : Cara Membuat Sitelink Dengan Cepat
Berikut langkah dalam membuat menu responsive blogger, yuk disimak!
1. Masuk ke Dashbord Blogger
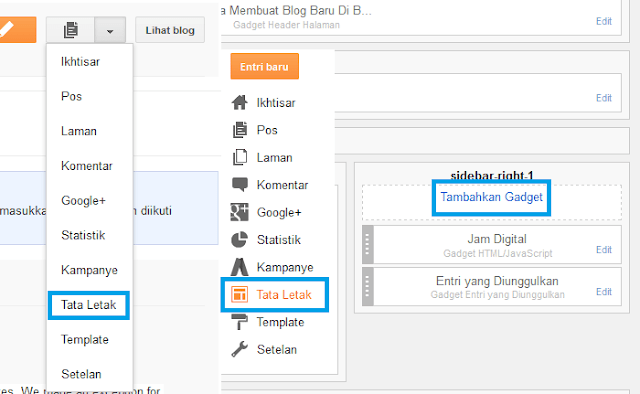
2. Buka Halaman Tata Letak
3. Tambahkan Gadget / Add a Gadget
4. Pilih Gadget HTML/Javascript
5. Masukan kode HTML dan CSS yang saya bagikan dibawah ini
6. Simpan/Save
Berikut Kode HTML & CSS yang saya sediakan dibawah ini :
CSS
<!--- Kode CSS Menu Responsive Sederhana --->
<style type="text/css">
body{font-family:"Roboto",sans-serif!important;font-size: 100%;margin:0px;padding:0px;}
/*Navmenu*/
#nav {
background:#252525;
}
#nav ul {
margin:0;
padding:0;
}
#nav li {
list-style:none;
display:-moz-inline-stack;
display:inline-block;
zoom:1;
*display:inline;
margin:0;
padding:0;
}
#nav li a {
display:block;
text-decoration:none;
color:white;
padding:1em;
}
#nav li a:hover {
color:white;
background:#191919;
}
.show-menu {
background: #71a4fa;
text-decoration: none;
color: #fff;
text-align: left;
padding: 10px 5px;
display: none;
}
.show-menu b{
font-size:30px;
}
.show-menu span{
margin-right: 1em;
float:right;
}
#nav input[type=checkbox]{
display: none;
}
#nav input[type=checkbox]:checked ~ #menus {
display: block;
}
/*css-styles-responsive*/
@media screen and (max-width:768px){
#nav ul {
position: static;
display: none;
}
#nav li {
border-bottom: 1px solid #333;
}
#nav ul li, #nav li a {
width: 100%;
}
#nav li a{
display:block;
height:auto;line-height:normal;
}
#nav li a {
text-align:left;
}
.show-menu {
display:block!important;
line-height:30px;
}
.show-menu:hover {
cursor:pointer;
}
label {
margin:0!important;
}
}
</style>HTML
<!--- Kode HTML Menu Responsive Sederhana --->
<nav id='nav'>
<label class='show-menu' for='show-menu'><b>☰</b> <span>Show Menu</span></label>
<input autocomplete='off' id='show-menu' role='button' type='checkbox'/>
<ul id='menus'>
<li><a href='/'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Archive</a></li>
<li><a href='#'>Comments</a></li>
</ul>
</nav>Catatan : Untuk kode yang berwarna kuning seperti tanda # dan Menu About, Archive, Comments sesuaikan dengan menu keinginan anda. dan jika ingin menambahkan menu, anda dapat meng-copy paste mulai dari tanda pembuka <li> hingga </li> sebelum penutup </ul>.
Diatas adalah cara sederhana dalam membuat menu responsive blogger, apabila anda ingin menambahkan atau punya cara lain silahkan share pengetahuan anda.
Demikian artikel mengenai Cara Membuat Menu Responsive Blogger, semoga bermanfaat ya!


0 Response to "Cara Membuat Menu Responsive Blogger"
Post a Comment